在互联网迅速发展的今天,查看网页的源代码成了一项对网站开发者、设计师以及广大网民都十分有用的技术。掌握如何查看网页源代码,不仅可以帮助我们理解网页的结构,还能学习一些网站设计的技巧。接下来,让我们深入了解查看网页源代码的方法,以及如何运用这些技巧进行快速查看。
什么是网页源代码?
网页源代码,通常称为HTML源代码,是指构成网页内容和结构的代码。它包含了用于构建和布局网页的所有标记和指令。当我们访问一个网页时,浏览器会将其解析为用户可读和可视的网页。通过查看源代码,用户可以了解网页是如何编排的,哪些元素被用来构建网页,例如文本、图片、链接等。

如何查看网页源代码?
在PC端浏览器中查看
1.使用快捷键:几乎所有现代浏览器都支持通过快捷键快速查看网页源代码。对于Windows用户,通常可以按下`Ctrl+U`键;对于Mac用户,按下`Command+Option+U`键。这将立即弹出当前网页的源代码窗口。
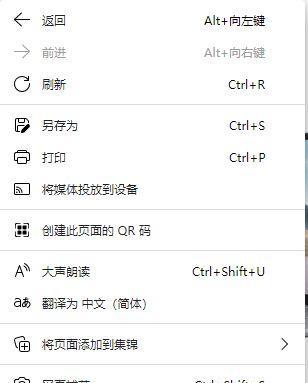
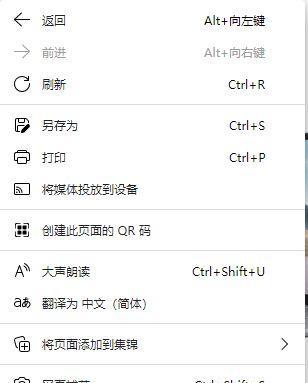
2.右键点击菜单:在浏览器中,打开您想要查看源代码的网页,然后使用鼠标右键点击页面空白处或任意元素,从弹出的菜单中选择“查看页面源代码”、“查看源代码”或类似的选项。
3.开发者工具(F12):高级用户还可以通过按`F12`键或右键点击页面选择“检查”来调用浏览器的开发者工具。在开发者工具的“Elements”选项卡中,可以看到源代码的结构化展示。
在移动端浏览器中查看
在手机或平板电脑上,查看网页源代码的方法略有不同:
1.长按菜单:打开网页,长按页面的任意位置,通常会弹出一个菜单,其中包含“查看页面源代码”的选项。
2.浏览器快捷操作:一些浏览器如Chrome提供了查看网页源代码的功能,在菜单选项中一般可以直接找到。

快速查看网页源代码的技巧
为了快速找到你需要的信息,以下是一些小技巧:
使用`Ctrl+F`进行查找:一旦打开源代码,可以通过按`Ctrl+F`(Windows)或`Command+F`(Mac)打开查找功能,输入关键词快速定位到源代码中的特定内容。
标签定位:熟悉HTML标签的结构可以帮助你快速定位到需要查看的特定代码块,比如`
`标签中的页面标题,或者`<a>`标签中的链接。</p>
<p><strong>使用开发者工具的查找功能</strong>:在开发者工具中也有搜索功能,可以帮助你更精确地在复杂页面中找到你关心的代码部分。</p>
<p style="text-align: center;"><img src="https://www.lhhbjg.com/zb_users/upload/2025/01/20250110181350_54425.jpeg" title="查看网页源代码的方法是什么?如何快速查看网页源代码? 第3张" alt="查看网页源代码的方法是什么?如何快速查看网页源代码? 第3张"></p>
<p><h2>常见问题解答</h2></p>
<p><strong>问:查看网页源代码是否合法?</strong></p>
<p>答:普通用户查看自己访问的公开网页的源代码是合法的,这属于基本的网页浏览权利。但需要注意的是,不要未经允许就使用网页源代码中的内容或元素,特别是涉及到版权的部分。</p>
<p><strong>问:查看网页源代码对于SEO有什么帮助?</strong></p>
<p>答:通过查看网页源代码,我们可以了解网页的设计结构、关键词的使用、标签的优化等信息,有助于我们了解竞争对手的SEO策略,并从中学习如何优化自己的网站。</p>
<p><h2>结语</h2></p>
<p>掌握查看网页源代码的方法对于网站开发、网页设计,乃至一般的网络浏览都是一项非常实用的技能。通过上述介绍的几种方法,你可以快速有效地查看网页的源代码。实践是最好的学习方法,不妨尝试亲自打开几个网页的源代码,探索其中的奥秘。通过不断的学习和实践,你将能更加深入地理解互联网的运作原理和网页的结构组成。</p>
</div>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<div class="tags"> <a href="https://www.lhhbjg.com/view-2052-1.html" target="_blank">代码</a> </div>
</div>
<div class="nextinfo"> <p>上一篇:<a href="https://www.lhhbjg.com/article-18769-1.html" title="上一篇:服务器价格比较困难吗?如何找到最佳选择?">服务器价格比较困难吗?如何找到最佳选择?</a></p>
<p>下一篇:<a href="https://www.lhhbjg.com/article-18497-1.html" title="下一篇:云服务器容灾备份的机制是什么?如何保障数据安全无忧?">云服务器容灾备份的机制是什么?如何保障数据安全无忧?</a></p>
</div>
<div class="related-list">
<h3>相关文章</h3>
<ul>
<li><a href="https://www.lhhbjg.com/article-20898-1.html" title="代码编程教学入门应该从哪里开始?如何选择合适的编程语言?">代码编程教学入门应该从哪里开始?如何选择合适的编程语言?</a> </li>
<li><a href="https://www.lhhbjg.com/article-20784-1.html" title="如何使用钢铁雄心4的一次性装备代码?代码使用后会有什么效果?">如何使用钢铁雄心4的一次性装备代码?代码使用后会有什么效果?</a> </li>
<li><a href="https://www.lhhbjg.com/article-19580-1.html" title="饥荒联机版如何使用龙虾大餐代码?代码使用常见问题解答?">饥荒联机版如何使用龙虾大餐代码?代码使用常见问题解答?</a> </li>
<li><a href="https://www.lhhbjg.com/article-13311-1.html" title="解读0x00000116蓝屏代码的意义和解决方法(探索蓝屏代码0x00000116的错误原因及解决方案)">解读0x00000116蓝屏代码的意义和解决方法(探索蓝屏代码0x00000116的错误原因及解决方案)</a> </li>
<li><a href="https://www.lhhbjg.com/article-12275-1.html" title="解密建筑大师7本最强布阵代码(深入探索建筑大师7本最强布阵代码)">解密建筑大师7本最强布阵代码(深入探索建筑大师7本最强布阵代码)</a> </li>
<li><a href="https://www.lhhbjg.com/article-11953-1.html" title="使用苹果自带微信恢复代码恢复丢失的聊天记录(苹果自带微信恢复代码的使用方法及注意事项)">使用苹果自带微信恢复代码恢复丢失的聊天记录(苹果自带微信恢复代码的使用方法及注意事项)</a> </li>
</ul>
</div>
</div>
</div>
<div class="aside l_box">
<div class="sidebar" id="divPrevious">
<div class="side-title"><h3 class="function_t">最新文章</h3></div><ul><li><a title="荣耀8充电器型号是什么?" href="https://www.lhhbjg.com/article-23628-1.html">荣耀8充电器型号是什么?</a></li>
<li><a title="无畏契约服务器连接出错原因是什么?如何解决?" href="https://www.lhhbjg.com/article-23624-1.html">无畏契约服务器连接出错原因是什么?如何解决?</a></li>
<li><a title="钢笔毛巾数码相机使用方法是什么?使用过程中需要注意什么?" href="https://www.lhhbjg.com/article-23612-1.html">钢笔毛巾数码相机使用方法是什么?使用过程中需要注意什么?</a></li>
<li><a title="太阳能热水器传感器旁边通常是什么部件?" href="https://www.lhhbjg.com/article-23496-1.html">太阳能热水器传感器旁边通常是什么部件?</a></li>
<li><a title="插卡智能手表音乐怎么设置?设置音乐播放的步骤是什么?" href="https://www.lhhbjg.com/article-23491-1.html">插卡智能手表音乐怎么设置?设置音乐播放的步骤是什么?</a></li>
<li><a title="子腾智能手表芯片性能如何?与其他品牌相比有何优势?" href="https://www.lhhbjg.com/article-23489-1.html">子腾智能手表芯片性能如何?与其他品牌相比有何优势?</a></li>
<li><a title="连接高清环绕音箱需要注意哪些问题?" href="https://www.lhhbjg.com/article-23429-1.html">连接高清环绕音箱需要注意哪些问题?</a></li>
<li><a title="服务器系统安装在主机上需要注意什么?" href="https://www.lhhbjg.com/article-23428-1.html">服务器系统安装在主机上需要注意什么?</a></li>
<li><a title="婚姻摄影镜头选择技巧?镜头对照片效果影响如何?" href="https://www.lhhbjg.com/article-23426-1.html">婚姻摄影镜头选择技巧?镜头对照片效果影响如何?</a></li>
<li><a title="诺巴曼智能手表连接服务的步骤是什么?" href="https://www.lhhbjg.com/article-23502-1.html">诺巴曼智能手表连接服务的步骤是什么?</a></li>
<li><a title="连接电视机机顶盒越狱版需要注意什么?" href="https://www.lhhbjg.com/article-23498-1.html">连接电视机机顶盒越狱版需要注意什么?</a></li>
<li><a title="磁盘阵列服务器48盘什么意思?48盘的配置有何特点?" href="https://www.lhhbjg.com/article-23497-1.html">磁盘阵列服务器48盘什么意思?48盘的配置有何特点?</a></li>
<li><a title="大柳塔路由器怎么样?使用体验和性能如何?" href="https://www.lhhbjg.com/article-23434-1.html">大柳塔路由器怎么样?使用体验和性能如何?</a></li>
<li><a title="自制壁画音箱电视教程有哪些步骤?" href="https://www.lhhbjg.com/article-23432-1.html">自制壁画音箱电视教程有哪些步骤?</a></li>
<li><a title="哪些品牌的路由器名字值得推荐?如何选择合适的路由器?" href="https://www.lhhbjg.com/article-23430-1.html">哪些品牌的路由器名字值得推荐?如何选择合适的路由器?</a></li>
</ul>
</div><div class="sidebar" id="divTags">
<div class="side-title"><h3 class="function_t">标签列表</h3></div><ul><li><a title="数码产品" href="https://www.lhhbjg.com/view-1-1.html">数码产品<span class="tag-count"> (441)</span></a></li>
<li><a title="电子常识" href="https://www.lhhbjg.com/view-3-1.html">电子常识<span class="tag-count"> (388)</span></a></li>
<li><a title="电脑知识" href="https://www.lhhbjg.com/view-8-1.html">电脑知识<span class="tag-count"> (444)</span></a></li>
<li><a title="苹果手机" href="https://www.lhhbjg.com/view-9-1.html">苹果手机<span class="tag-count"> (291)</span></a></li>
<li><a title="打印机" href="https://www.lhhbjg.com/view-10-1.html">打印机<span class="tag-count"> (380)</span></a></li>
<li><a title="网络技术" href="https://www.lhhbjg.com/view-13-1.html">网络技术<span class="tag-count"> (422)</span></a></li>
<li><a title="路由器" href="https://www.lhhbjg.com/view-37-1.html">路由器<span class="tag-count"> (199)</span></a></li>
<li><a title="手机" href="https://www.lhhbjg.com/view-171-1.html">手机<span class="tag-count"> (371)</span></a></li>
<li><a title="电脑" href="https://www.lhhbjg.com/view-205-1.html">电脑<span class="tag-count"> (752)</span></a></li>
<li><a title="笔记本电脑" href="https://www.lhhbjg.com/view-210-1.html">笔记本电脑<span class="tag-count"> (649)</span></a></li>
<li><a title="投影仪" href="https://www.lhhbjg.com/view-335-1.html">投影仪<span class="tag-count"> (322)</span></a></li>
<li><a title="中央空调" href="https://www.lhhbjg.com/view-382-1.html">中央空调<span class="tag-count"> (168)</span></a></li>
<li><a title="笔记本" href="https://www.lhhbjg.com/view-1340-1.html">笔记本<span class="tag-count"> (213)</span></a></li>
<li><a title="壁挂炉" href="https://www.lhhbjg.com/view-1536-1.html">壁挂炉<span class="tag-count"> (160)</span></a></li>
<li><a title="燃气灶" href="https://www.lhhbjg.com/view-1576-1.html">燃气灶<span class="tag-count"> (180)</span></a></li>
<li><a title="热水器" href="https://www.lhhbjg.com/view-1588-1.html">热水器<span class="tag-count"> (264)</span></a></li>
<li><a title="显示器" href="https://www.lhhbjg.com/view-1601-1.html">显示器<span class="tag-count"> (238)</span></a></li>
<li><a title="冰箱" href="https://www.lhhbjg.com/view-1648-1.html">冰箱<span class="tag-count"> (278)</span></a></li>
<li><a title="复印机" href="https://www.lhhbjg.com/view-1667-1.html">复印机<span class="tag-count"> (185)</span></a></li>
<li><a title="洗衣机" href="https://www.lhhbjg.com/view-1712-1.html">洗衣机<span class="tag-count"> (255)</span></a></li>
<li><a title="油烟机" href="https://www.lhhbjg.com/view-1738-1.html">油烟机<span class="tag-count"> (342)</span></a></li>
<li><a title="怎么办" href="https://www.lhhbjg.com/view-2298-1.html">怎么办<span class="tag-count"> (413)</span></a></li>
<li><a title="怎么" href="https://www.lhhbjg.com/view-2300-1.html">怎么<span class="tag-count"> (195)</span></a></li>
<li><a title="方法" href="https://www.lhhbjg.com/view-2313-1.html">方法<span class="tag-count"> (161)</span></a></li>
<li><a title="iphone" href="https://www.lhhbjg.com/view-2991-1.html">iphone<span class="tag-count"> (891)</span></a></li>
</ul>
</div><div class="sidebar" id="divLinkage">
<div class="side-title"><h3 class="function_t">友情链接</h3></div><ul><li class="link-item"><a href="https://www.iheshun.net/" target="_blank" title="Win百科号">Win百科号</a></li>
</ul>
</div> </div>
</div>
<footer><p>Copyright © www.lhhbjg.com All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">滇ICP备2023010326号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?8377defe868c6e660e6edebca53856bb";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script></p></footer><span id="go-to-top"></span><script src="https://www.lhhbjg.com/zb_users/theme/Jz52_HQ_Pro/script/custom.js"></script><script src="https://www.lhhbjg.com/zb_users/theme/Jz52_HQ_Pro/script/imgpang.js?r=1.5.8"></script>
<script language="javascript" src="https://www.lhhbjg.com/zb_users/plugin/tx_side/js/txcstx.js"></script>
<script src="https://www.lhhbjg.com/zb_users/theme/Jz52_HQ_Pro/script/hc-sticky.js"></script><script>(function($){$(document).ready(function(){var $sticky=$(".aside");$sticky.hcSticky({stickTo:".article",responsive:{980:{disable:true}}})})})(jQuery);</script></body>
</html><!--265.60 ms , 24 queries , 4623kb memory , 0 error-->